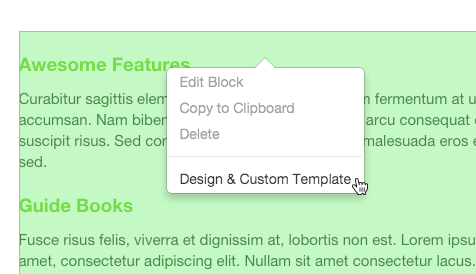
デザイン
ブロックやエリアには、特定のスタイル(見た目)を設定することができます。一般的に、テーマの一貫性を保つためにはCSSで制御するのが良いとされていますが、特定のブロックだけに余白を付け足したり背景色を与えたりする必要がある場合には、このデザイン機能で手軽に実現することができます。
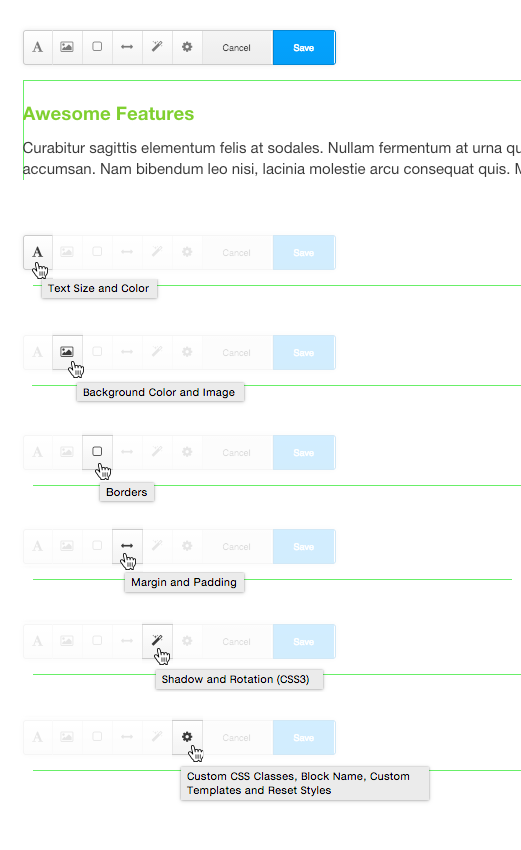
ブロックのデザイン機能では、以下のような項目が用意されています。
- テキストサイズと色 - ブロック内にあるテキストのスタイルと色を設定します。
- 背景色と画像 - ブロックの背景色か、背景用の画像をアップロードできます。一番下の背景よりも、上の階層に設定されます。
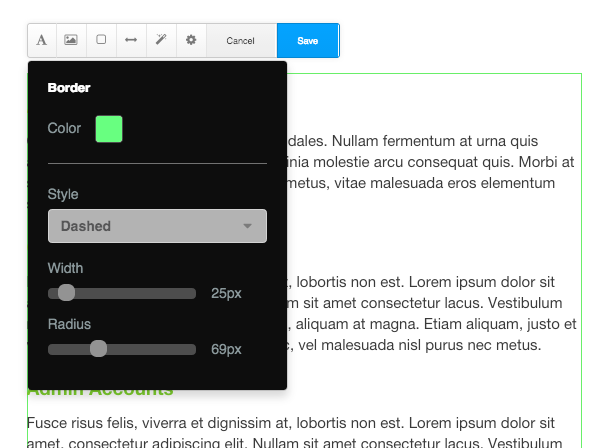
- 枠 - 選択しているブロックを囲う枠線を作ります。
- マージンとパディング - 選択したブロックのマージン(外側の余白)とパディング(内側の余白)を設定します。
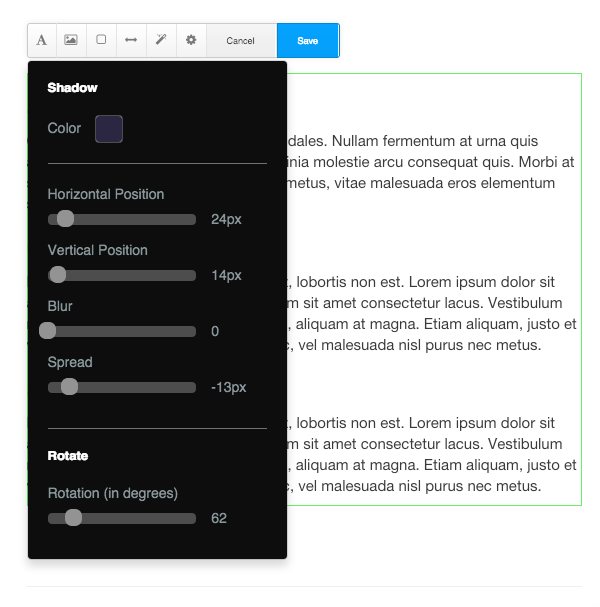
- シャドウと回転(CSS3) - ブロックに落ちる影の設定と、ブロックの回転を設定します。
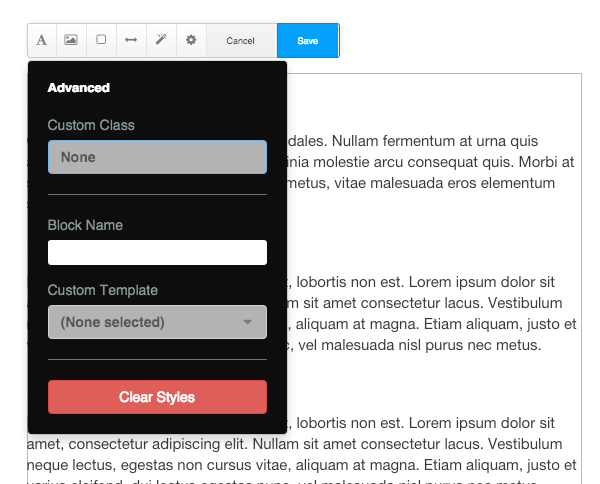
- 詳細(カスタムクラス・ブロック名・カスタムテンプレート)- 独自のCSSクラスの設定、ブロックを名前やブロックのカスタムテンプレートの設定を行います。また、その設定解除もここから行います。
メモ: ここで設定したスタイルは、ブロックタイプやカスタムテンプレートのオーバーライドで上書きされる場合があります。



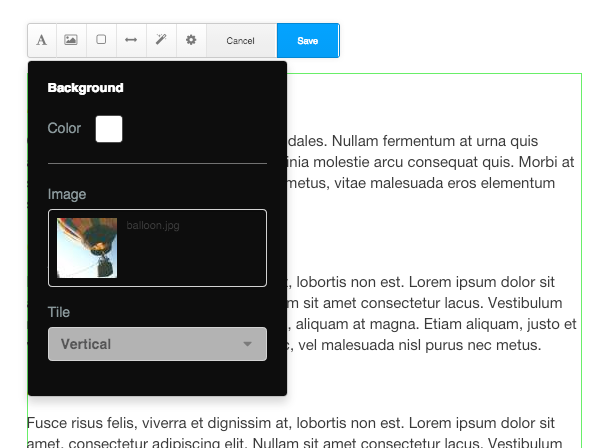
背景
ブロックの背景デザインを変えてみましょう。内蔵のカラーピッカーで、自由に背景色を選べます。
画像を選択した場合は、背景色の前面に表示されます。「タイル」メニューで、画像の繰り返しを設定することができます。水平(ブロックの上部に)垂直(ブロックの左側に)タイル(ブロック全体を覆う)か、もしくは、なし(ブロック左上に1個だけ表示)を選ぶことができます。
背景画像を変更するには、画像のサムネイルをクリックし、新しい画像ファイルを選択してください。
大きな画像を選択した場合、その画像はブロックの面積にあわせてリサイズはされないので注意してください。ブロックの大きさよりもはみでた部分は隠れます。





メモ: もしこのボタンが表示されていない場合、サイト管理者によってデザイン機能が無効にされている場合があります。