ブロックエリア
ブロックとは?
ブロックは、concrete5のページ内で編集可能なコンテンツまたは機能の最小単位です。レゴブロックのように、ブロックを積み上げてページを作成していくことができます。ブロックには様々な種類があります。concrete5には、記事、コメント欄、画像スライダーなどの基本的なブロックがインストールされています。他のブロックを追加したい場合は、マーケットプレイスから追加することができます。
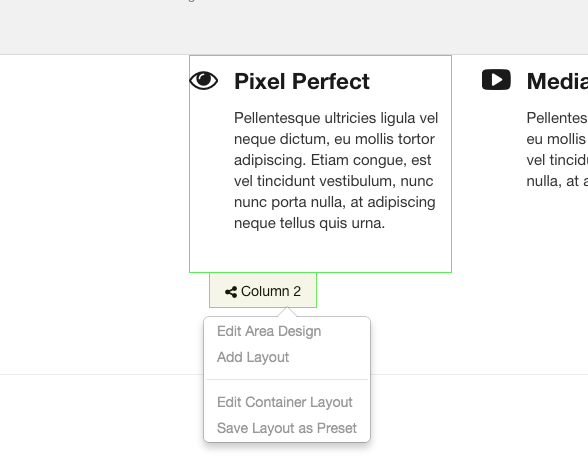
ページの編集は、ブロックエリアにブロックをドラッグして配置するのが基本的な作業になります。エリアは、ブロックを格納するものです。エリアのタブをクリックすると、エリアに関するメニューが開きます。

- レイアウトを追加 - ブロックエリアを小さなカラムに分割することができます。
- エリアのデザインを編集 - このブロックエリアのみデザインを変更することができます。
- コンテナーのレイアウトを編集 - グリッドシステムにしたがってレイアウトを調整することができます。
- レイアウトをプリセットとして保存 - 他のエリアでも同じ設定を適用できるように、現在の設定をプリセットとして保存できます。
ブロックは、どのようにサイトを構成しているのですか?
concrete5では、ウェブサイトはサイトマップツリーで階層的に管理されたページの集まりです。それぞれのページは、ページタイプ、ページテンプレート、テーマに関連付けられていて、これらの組み合わせによって、ページ上にどのように「ブロックエリア」が配置されていて、コンテンツをどのように編集できるかを決定しています。ブロックエリアの中には、複数のブロックを配置することができます。ブロックをブロックエリアに追加すると、ブロックのインスタンスが作られ、それぞれのインスタンスは独立しています。ブロックエリアに異なるブロックを並べていくことで、ページができ上がっていきます。
原文:Block Areas
