レイアウトの追加
レイアウト機能は、ひとつのエリアを簡単に複数のエリアへと小分けする機能です。しかしながら、1ピクセルも寸分たがわずにサイトデザインを行う手法(ピクセルパーフェクト)としてはオススメできません。「あ、ちょっとこの文章をこの段落の脇に置きたいな」っていうような用途には、とりあえず応急的に対応できる手法であると言えます。
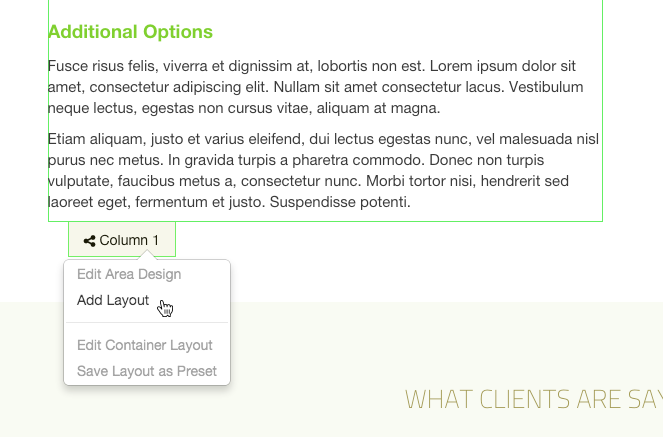
エリアを分割するには、エリア名のラベルをクリックし「レイアウトを追加」を選びます。

インストールされているconcrete5の状況によっては、この機能は無効化されているかもしれません。その際は、セットアップした人にお願いして、この機能を有効にしてもらいましょう。
「レイアウトを追加」をクリックすると、このようなポップアップが表示されます。

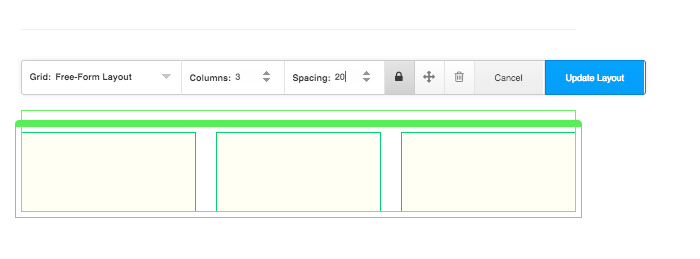
ここで、レイアウトの行数と列数を設定することができます。同時に、個々のカラム同士が持つ余白(パディング)も設定することができます。
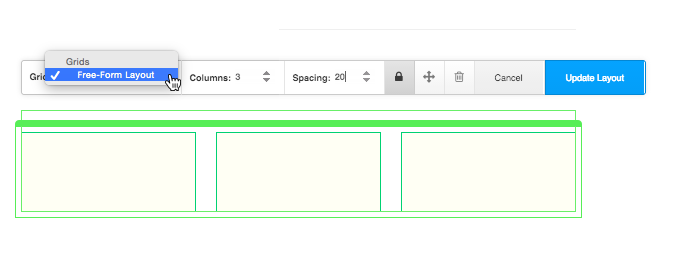
もし幅を固定するボタン(錠前のアイコン)をクリックしていない場合、スライダーを使ってカラムの幅を調整することができます。使用しているテーマが、 Bootstrap などのグリッドフレームワークに対応している場合、どのフレームワークでレイアウトするかを選ぶことができます。これは、サイト全体で統一されたレイアウトを実装するのに適しています。こういったフレームワークに対応していない場合は、「自由形式のレイアウト」のみ選択することが出来ます。また、カスタムレイアウトプリセットがテーマで設定されている場合も、このメニューから選択することができます。

レイアウトに関する設定は、プリセットとして保存することができます。レイアウトをクリックして出るドロップダウンメニューの中からプリセットを選択すると、プリセットに保存された設定に更新されます。同じレイアウトをたくさんのページで使用したい場合に便利です(とはいえ、レイアウトのプリセットをひんぱんに使用するのならば、新しいページテンプレートを作った方がよいでしょう)
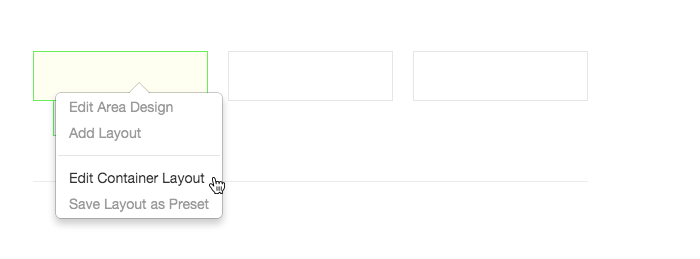
ページの編集モードでレイアウトのカラムをクリックすると「コンテナーのレイアウトを編集」という項目がポップアップの中に出現します。これをクリックすると、作成したレイアウトの設定を変更することができます。幅を固定/解除をしたり、レイアウトの順序を並べ替えることもできます。

原文:Add Layout