コアブロックタイプのデフォルトのビューテンプレートを変更する
訳注:このページの解説は、下記の動画の解説を文字に起こしたものです。
概要
concrete5のコアブロックが出力するHTMLは、かんたんにカスタマイズすることができます。デザイナーや開発者から、次のような、アイコンとタイトル、説明文が組み合わされたHTMLが渡されたとしましょう。
<div class="thumbnailitem">
<div class="itemtitle"><span><i class="icon icon-link"></i></span> This is my Item</div>
<div class="description">
This is the description.
</div>
</div>
アイコンとタイトルと説明、この構成は concrete5 の「特徴」ブロックタイプで実現できそうです。しかし、「特徴」ブロックの標準のマークアップは次のようになっています。
<div class="ccm-block-feature-item">
<h4><i class="fa fa-pencil"></i> Easy to Edit</h4>
<p>Pellentesque ultricies ligula vel neque dictum, eu mollis tortor adipiscing. Etiam congue, est vel tincidunt vestibulum, nunc nunc porta nulla, at adipiscing neque tellus quis urna. </p>
</div>
concrete5の要素に合うようにスタイルシートを変更することもできるでしょう。しかし、「特徴」ブロックの出力を変更し、デザイナーから渡されたHTMLに合わせる方が楽です。その方法はシンプルです。
サンプル:画像スライダー
それでは、現在開発しているサイトの画像スライダーブロックをカスタマイズしてみたいと思います。このテーマはThemeforestからダウンロードしたEnterpriseというテンプレートをもとに作成しています。このテンプレートの画像スライダーのHTMLに、concrete5の画像スライダーブロックのHTMLを合わせて行きましょう。
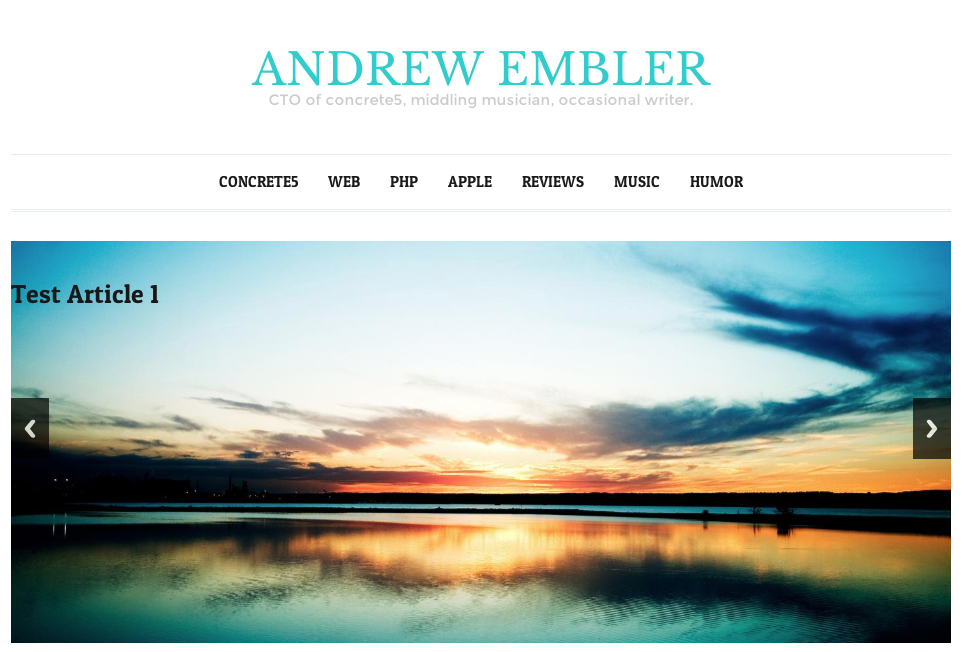
まず、画像スライダーブロックをページに配置してみましょう。画像とテキストを入力して…こんな風に表示されました!

この表示は、あまりよくありません。本来のテンプレートでは、次のように表示されるはずです。

この理由はかんたんで、EnterpriseテンプレートのCSSが、concrete5の画像スライダーに対応していないからです。
それでは、まずEnterpriseテンプレートのHTMLで、画像スライダーがどのようなコードになっているかを確認してみましょう。
<div class="block_slider_type_1 general_not_loaded">
<div id="slider" class="slider flexslider">
<ul class="slides">
<li>
<img src="images/pic_slider_1_1.jpg" alt="">
<div class="animated_item text_1_1" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Travel, PHOTOGRAPHY</div>
<div class="animated_item text_1_2" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Mountains in Switzerland</div>
<div class="animated_item text_1_3" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><a href="#" class="general_button_type_1">Read More</a></div>
</li>
<li>
<img src="images/pic_slider_1_2.jpg" alt="">
<div class="animated_item text_1_1" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Travel, PHOTOGRAPHY</div>
<div class="animated_item text_1_2" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">My Love - New York</div>
<div class="animated_item text_1_3" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><a href="#" class="general_button_type_1">Read More</a></div>
</li>
<li>
<img src="images/pic_slider_1_3.jpg" alt="">
<div class="animated_item text_1_1" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Life, PHOTOGRAPHY</div>
<div class="animated_item text_1_2" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">My Awesome workplace</div>
<div class="animated_item text_1_3" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><a href="#" class="general_button_type_1">Read More</a></div>
</li>
<li>
<img src="images/pic_slider_1_4.jpg" alt="">
<div class="animated_item text_1_1" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Life, PHOTOGRAPHY</div>
<div class="animated_item text_1_2" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Flying over the mountains</div>
<div class="animated_item text_1_3" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><a href="#" class="general_button_type_1">Read More</a></div>
</li>
<li>
<img src="images/pic_slider_1_5.jpg" alt="">
<div class="animated_item text_1_1" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">People, Fashion</div>
<div class="animated_item text_1_2" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Young Businessman</div>
<div class="animated_item text_1_3" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><a href="#" class="general_button_type_1">Read More</a></div>
</li>
<li>
<img src="images/pic_slider_1_6.jpg" alt="">
<div class="animated_item text_1_1" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">People, Life</div>
<div class="animated_item text_1_2" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">The guy on the field</div>
<div class="animated_item text_1_3" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><a href="#" class="general_button_type_1">Read More</a></div>
</li>
</ul>
</div>
<script type="text/javascript">
jQuery(function() {
init_slider_1('#slider');
});
</script>
</div>
画像スライダーブロックの出力を、上記のコードに合わせていくわけですが、まず[管理画面>システムと設定>最適化>キャッシュとスピード設定]にアクセスし、オーバーライドキャッシュを無効にしてください。有効のままだと、concrete5 は application ディレクトリを見に行きません。
次に画像スライダーブロック用のオーバーライドディレクトリを application/blocks に作成します。ドキュメントルートから次のコマンドで作成することができます(コマンドを使わなくても問題ありません)。
mkdir application/blocks/image_slider
次に、画像スライダーのビューテンプレートを、このディレクトリにコピーします。
cp concrete/blocks/image_slider/view.php application/blocks/image_slider/view.php
この状態でページを再読み込みしても、表示に変化はありません。しかし、ビューテンプレートは application ディレクトリから読み込まれるようになっています。このことで、コア(concrete)ディレクトリ内のビューテンプレートを直接変更せずに、画像スライダーブロックの見た目を変更できるようになります。それでは、標準の画像スライダーブロックのテンプレートを見てみましょう。
<script>
$(document).ready(function(){
$(function () {
$("#ccm-image-slider-<?php echo $bID ?>").responsiveSlides({
prevText: "", // String: Text for the "previous" button
nextText: "",
<?php if($navigationType == 0) { ?>
nav:true
<?php } else { ?>
pager: true
<?php } ?>
});
});
});
</script>
<div class="ccm-image-slider-container ccm-block-image-slider-<?=$navigationTypeText?>" >
<div class="ccm-image-slider">
<div class="ccm-image-slider-inner">
<?php if(count($rows) > 0) { ?>
<ul class="rslides" id="ccm-image-slider-<?php echo $bID ?>">
<?php foreach($rows as $row) { ?>
<li>
<?php if($row['linkURL']) { ?>
<a href="<?php echo $row['linkURL'] ?>" class="mega-link-overlay"></a>
<?php } ?>
<?php
$f = File::getByID($row['fID'])
?>
<?php if(is_object($f)) {
$tag = Core::make('html/image', array($f, false))->getTag();
$tag->alt($row['title']);
print $tag; ?>
<?php } ?>
<div class="ccm-image-slider-text">
<h2 class="ccm-image-slider-title"><?php echo $row['title'] ?></h2>
<?php echo $row['description'] ?>
</div>
</li>
<?php } ?>
</ul>
<?php } else { ?>
<div class="ccm-image-slider-placeholder">
<p><?php echo t('No Slides Entered.'); ?></p>
</div>
<?php } ?>
</div>
</div>
</div>
<?php } ?>
上記のテンプレートを、Enterpriseテンプレートに合わせた結果がこちらです。
<script type="text/javascript">
jQuery(function() {
init_slider_1('#slider<?=$bID?>');
});
</script>
<div class="block_slider_type_1 general_not_loaded">
<div id="slider<?=$bID?>" class="slider flexslider">
<?php if(count($rows) > 0) { ?>
<ul class="slides">
<?php foreach($rows as $row) { ?>
<?php
$f = File::getByID($row['fID'])
?>
<li>
<?php if(is_object($f)) {
$tag = Core::make('html/image', array($f, false))->getTag();
$tag->alt($row['title']);
print $tag; ?>
<?php } ?>
<div class="animated_item text_1_1" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown">Travel, PHOTOGRAPHY</div>
<div class="animated_item text_1_2" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><?php echo $row['title'] ?></div>
<?php if($row['linkURL']) { ?>
<div class="animated_item text_1_3" data-animation-show="fadeInUp" data-animation-hide="fadeOutDown"><a href="<?=$row['linkURL']?>" class="general_button_type_1">Read More</a></div>
<? } ?>
</li>
<?php } ?>
</ul>
<?php } ?>
</div>
</div>
<?php } ?>
(注意:このコード例は、解説に不要な数行のコードを省いて示しています。それらの行は、画像スライダーが編集モードでどのように表示されるかを指定したものです。)
重要なポイントは下記の通りです。
- ブロックテンプレート内の変数名はそのまま変更せずに使用します($rows 配列に画像とタイトル、説明、リンクなどが格納されています)。ファイル(File)オブジェクトの取得方法も、変更せずにそのまま残してください。
- 通常、ビューテンプレートからデータにアクセスする必要はありません。
- テンプレートからデータにアクセスすることはない、ということは、"Travel, PHOTOGRAPHY" というカテゴリーのテキストは画像スライダーのテンプレートに直接記載するか、ブロックタイプをフォークして新しいブロックタイプを開発するか、単にテンプレートから削除するか、という選択になります。
- デフォルトのビューテンプレートを変更すると、カスタムビューテンプレートを使用していない限り、全てのブロックの表示が変更されます。これは正しい仕様です。
以上です
あなたのプロジェクトのために、ブロックの表示レイヤーをカスタマイズする方法は以上です。concrete5のCSSクラスをそのまま使用する方が基本的には楽ですが、もしHTMLが先にでき上がっている場合は、concrete5のHTMLを合わせた方が楽な場合が多いでしょう。
原文:Modifying the Default View Template for a Core Block Type