オートナビブロックの使い方
1. 初めに
concrete5には、「オートナビ」と「ページリスト」という二つナビゲーションブロックが用意されています。
この二つのブロックはよく似ていますが、生成されるナビゲーションやサイトマップの形式に違いがあります。両者とも、編集者が設定したルールに従って自動的にナビゲーションやサイトマップを生成しますが、どのような場合に、どちらを使うのがいいかを、簡単にご説明します。
もしヘッダーやサイドバー等に普通のナビゲーションメニューを追加したい場合は、「オートナビブロック」を使ってください。オートナビブロックは、選択したページ以下のページリスト(グローバルナビゲーションやローカルナビゲーションなど)を、定めたとおりのルールに従って表示してくれます。
一方、「ページリストブロック」は、concrete5でつくられたサイトの新着情報のリストや、外部ブログの新規記事リストの表示等、ページのタイトルと短い説明文を表示させたい場合に向いています。
当ページでは、「オートナビブロック」の使い方を解説いたします。
2. ページにナビを追加する
まず、ナビを追加したいページを「編集モード」にします。そして、ナビを追加したいエリアで「追加」をクリックして、ブロックのリストから、オートナビブロックを選択してください。
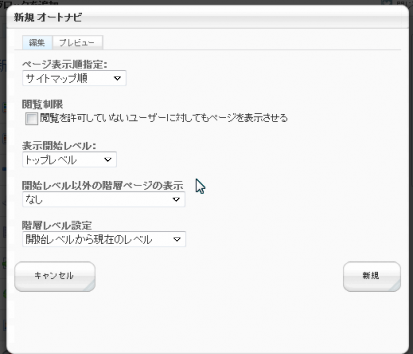
すると、以下のような「オートナビ」の設定画面に移行します。

この「オートナビ」の設定項目は5項目にわたります。慣れないうちは、各項目の設定を試しに色々と変更し、「プレビュー」をクリックして確認してゆけば、だんだん用法がわかっていくでしょう。
ではこれから、各選択メニューについて簡単な説明をしてまいります。
(注:以下の用語は、concrete5日本語版のバージョン5.3.31の表記に準拠しております。concrete5のバージョン5.3.2までの環境の方は、アップグレードしていただくか、読み替えていただけますようお願いいたします。)
3. オートナビの表示法則の各選択肢について
「ページ表示順指定」:
このメニューでは、どのような順序でナビにページ名のリストを表示させるかを選択します。サイトマップ通りの正順かその逆順、もしくはアルファベット順か逆アルファベット順に並びかえて表示させることができます。
「閲覧制限」:
このチェックボックスでは、ページの閲覧許可が与えられていないユーザーに、そのページがリスト上で見えるようにするか否かを選択できます。初期状態では、このチェックが外れています。チェックが外れている場合、ページの閲覧権限が与えられていないユーザーには、オートナビブロックで生成されたリスト上でも該当ページへのリンクが表示されなくなります。
「表示開始レベル」:
このメニューでは、ナビをどの階層から表示させるかを選択します。オートナビのリスト上でトップ階層として表示させたいと思う階層を選択してください。「表示開始レベル」には以下のような7つの選択肢があります。

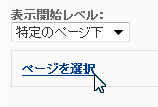
尚、上記7項目の中で、「特定のページ下」を選んだ場合だけ、次のようなオプションが表示されます。

そこで、この「ページを選択」をクリックすると、サイト全体のツリー構造が表示され、トップレベルに表示させるページを選択できます。
「開始レベル以外の階層ページの表示」:
このメニューでは、どのようにサブページを表示させたいかを選択します。以下の4つの選択肢があります。
- 「なし」:ナビに表示させるよう選択したトップレベルページ群のみを表示させます。
- 「関係する階層のサブページのみ」: 表示開始レベルで設定した階層に関連づいたサブページのみを表示させます。
- 「パンくずリスト形式で表示」: 閲覧しているページへのパンくずリストのみを表示させます。
- 「すべてを表示」: サブページをすべて表示させます。
「階層レベル設定」:
このメニューでは、どの階層までサブページを表示させるかを正確に設定することができます。以下の4つの選択肢があります。
- 「開始レベルから現在のレベル」: 表示開始レベルで選択したレベルから、現在編集者が見ているページに至るまでの全てのサブページを表示させます。
- 「開始レベルから現在のレベル+1」:表示開始レベルから現在見ているページまでの全サブページに加えて、もう一階層下のサブページまで表示させます。
- 「すべてを表示」: で選んだ階層下の全てのページの下にある全てのサブページを表示します。
- 「表示レベルを任意設定」: この項目では、オートナビで表示させたいサブページを、何階層までにするか、任意で設定できます。
トップレベルから3階層下まであるサイト構造を例にとります。
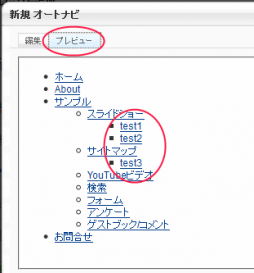
「表示開始レベル」を「トップレベル」とし、「開始レベル以外の階層ページの表示」及び「階層レベル設定」を「すべてを表示」にして、オートナビで以下の例のように表示させてみます。
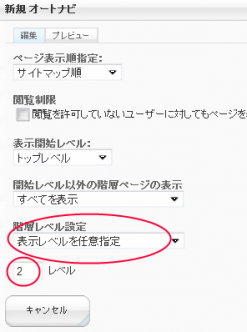
さて、「階層レベル設定」を変更し、「表示レベルを任意設定」を選択すると、表示レベル数を入力できるようになります。
ここでは試しに「2」としてみましょう。

すると、以下のように、トップレベルから2階層下までしか表示されないようになりました。二つ前の画像と比べていただくとわかるように3階層目は非表示になっています。

「表示レベルを任意に設定」を使用すると、このような感じで柔軟なオートナビの設定ができます。
4. 変更の保存
設定が済んだら、「新規」をクリックして、オートナビをページに追加してください。編集モード終了をクリックし、変更を保存して終了です。これでオートナビがサイトに表示されます。お疲れ様です。
追記:オートナビブロックへのカスタムテンプレートの適用
オートナビブロックは、ヘッダーのナビや、サイドバーのナビ、またサイトマップ等に使えます。
ヘッダーのナビに使う場合、ドロップダウンメニューなどを適用したい場合があります。その場合は、concrete5の素晴らしい機能である「カスタムテンプレート」を適用する、という方法があります。
(「カスタムテンプレート」についての詳細はこちらに-> https://concrete5-japan.org/help/design/block_custom_template/ )
「カスタムテンプレート」を使うと、CSSやJavaScriptを使用したドロップダウンメニューなどが、かなり簡単に導入できます。以下の画像は、jQueryのライブラリからドロップダウンメニューをカスタムテンプレート化して導入した一例です。

また、concrete5の大変便利な機能である「下書き」機能を使えば、各ページタイプにオートナビを一括導入することなどもできます。
(「下書き」機能についての詳細はこちらに-> https://concrete5-japan.org/help/editing/scrapbook_and_page_type/ )
