コンテンツの入れ替えを有効にする
concrete5 のテーマは、カスタムブロックテンプレートや、カスタムブロックタイプ、カスタムページテンプレートと属性などの組み合わせに最適化されていて、既存のサイトで単にテーマを切り替えても、そのテーマの真価が分からない場合があります。そのような場合のために、「コンテンツの入れ替え」という機能を提供しています。concrete5のパッケージはすべてこの機能を提供することが可能です。この機能を使うと、パッケージのインストール時にサイトの既存のコンテンツは削除され、テーマが提供するコンテンツが代わりにインストールされます。このことで、テーマ開発者の意図通りのサイトの表示を提供することができます。
テーマをパッケージ化する
コンテンツの入れ替え機能を有効にする前に、まずテーマをパッケージ化してください。
コンテンツインポート形式について理解する
concrete5のコンテンツインポート形式は、concrete5サイト全体のコンテンツと構造を記述するための形式です。シンプルなXML形式で表され、concrete5の機能とノードが対応しています。このファイル形式は、インストール時に選択できるサンプルコンテンツにも使われています。この形式のサンプルを下記に示します。
管理画面ページのインストール
<concrete5-cif version="1.0">
<singlepages>
<page name="Sitemap" path="/dashboard/sitemap" filename="/dashboard/sitemap/view.php" pagetype=""
description="Whole world at a glance." package="">
<attributes>
<attributekey handle="meta_keywords">
<value>pages, add page, delete page, copy, move, alias</value>
</attributekey>
</attributes>
</page>
</singlepages>
</concrete5-cif>
テーマをインストールして有効化
<concrete5-cif version="1.0">
<themes>
<theme handle="elemental" package="" activated="1"/>
</themes>
</concrete5-cif>
ページテンプレートのインストール
<concrete5-cif version="1.0">
<pagetemplates>
<pagetemplate handle="full" name="Full" icon="full.png" package="" />
</pagetemplates>
</concrete5-cif>
ひとつのタグには複数のノードを含めることができ、それらは一度にインストールされます。
concrete/config/install/packages/ ディレクトリの内容が、参考になるでしょう。2つのサンプルコンテンツは、全く異なる content.xml ファイルを持っています。
サンプルコンテンツジェネレーターをダウンロードする
コンテンツインポート形式は、サンプルコンテンツジェネレーターアドオンを使用することでかんたんに作成できます。これはフリーのパッケージで、GitHubまたはマーケットプレイスからダウンロードできます。このアドオンをインストールしエクスポートを実行することで、サイト内のコンテンツをXMLファイルにエクスポートすることができます。
手順
サンプルコンテンツジェネレーターアドオンを使って、コンテンツ入れ替え用の content.xml ファイルを取得する方法は、以下の通りです。
- 未インストールのconcrete5サイトを用意し、作成したテーマパッケージとサンプルコンテンツジェネレーターアドオンを packages ディレクトリに配置してください。
- そのままサンプルコンテンツで「空白」を選択して、concrete5のインストールを完了させてください。
- テーマパッケージとサンプルコンテンツジェネレーターアドオンをインストールしてください。
- テーマを有効化してください。
- 必要なページタイプやページテンプレートを作成し、サイト内にコンテンツを作成してください。ここで作成したサイトがそのままエクスポートされます。画像もアップロードして構いません。
- コンテンツの作成が完了したら、"Generate Install Data" リンクをクリックしてください。
- まず、全ての画像をエクスポートします。"Archive Files" ボタンをクリックすると、アップロードしたファイルがzip圧縮されてダウンロードされます。zipを解凍し、テーマパッケージのディレクトリ内に content_files ディレクトリを作成し、解凍したフォルダの中身をコピーしてください。content.xml ファイルから参照されますので、それぞれのファイル名は変更しないようにしてください。
- 次に、"Generate content.xml from current website." のボタンをクリックしてください。実行すると、サイト内のコンテンツがコンテンツインポート形式のXMLとして表示されます。
- テーマパッケージ内に空の content.xml ファイルを作成してください。そして、ステップ 8 で取得したXMLをペーストしてください。
ステップ 9 が最も難しいポイントです。ステップ 8 で作成されたXMLは、サイト内の全てのコンテンツを含んでいます。その中には、管理画面内のページも含まれます。そして、それらの concrete5 のコアがインストールしたコンテンツは、テーマパッケージには不要なので、XMLから取り除く必要があります。
パッケージの変更
content_files ディレクトリにファイルを配置し、content.xml ファイルをパッケージのルートに配置したら、次にパッケージがコンテンツの入れ替えに対応していることを示す必要があります。パッケージの controller.php に次の変数を追加してください。
protected $pkgAllowsFullContentSwap = true;
次に、もうひとつファイルを作成する必要があります。パッケージがコンテンツの入れ替えを行なう際には、ユーザーに警告が表示されますが、ユーザーにより詳細な情報を表示するために、追加でファイルが読み込まれます。このファイルを作成しないとエラーになります。まず packages/your_package/elements/dashboard/install.php ファイルを作成してください(your_package はパッケージのハンドルに合わせてください)。このファイルに、ユーザーに対する注意書きを記載してください。このファイルの内容が、ユーザーがコンテンツの入れ替えを実行する前の確認画面に表示されます。
テーマパッケージを空のサイトでインストールしてみる
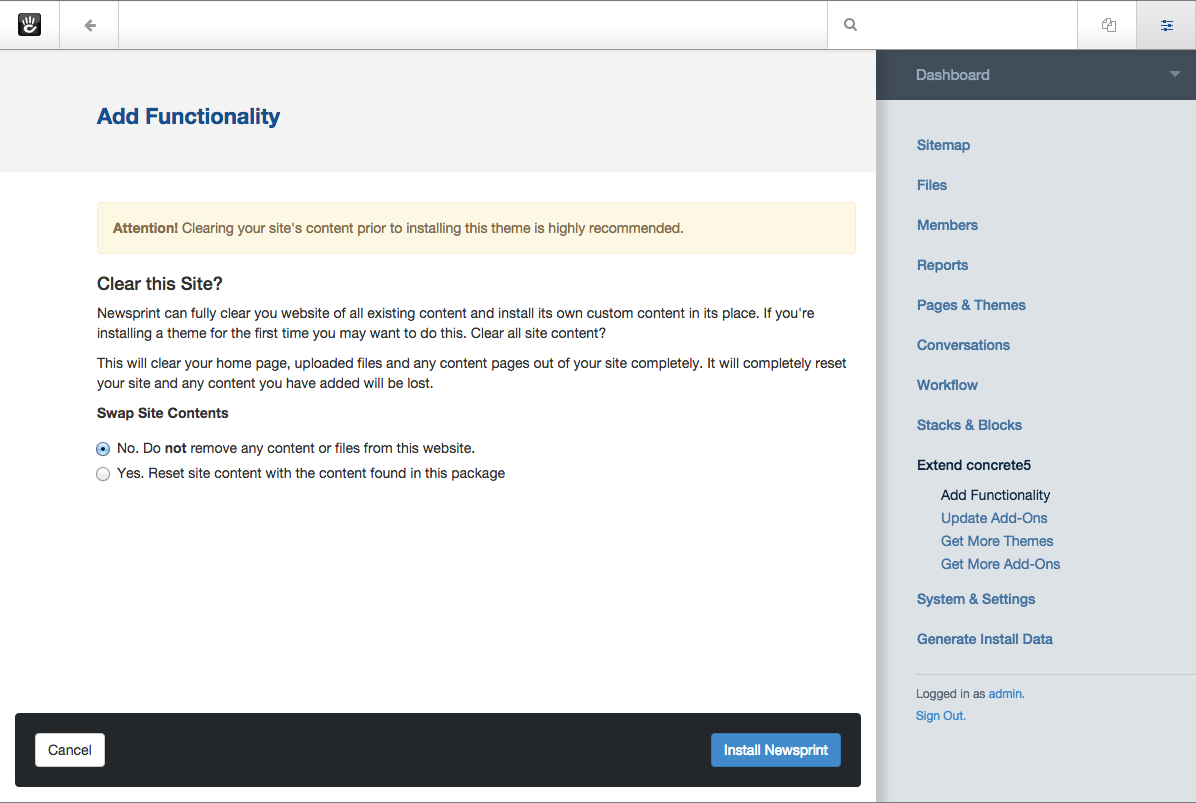
以上でパッケージの準備ができました!それでは、新規に「空白」のサンプルコンテンツでインストールしたconcrete5を用意し、作成したパッケージをインストールしてみましょう。パッケージが正しく作成できていれば、次のように表示されるはずです。

クリックしてインストールしてみましょう。初回はだいたい失敗しますが、落胆しないでください!アンインストールとインストールを繰り返しながら、content.xmlファイルを修正してみてください。
テーマパッケージを「フルサイト」でインストールしてみる
以上でほぼ作業は完了です。最後にやることは、フルサイトでインストールしたサイトで、コンテンツの入れ替えを実施してみることです。既存のページやコンテンツが削除され、入れ替えられることを確認してください。
問題なくインストールされれば、完了です。お疲れ様でした!