このページは、concrete5スイスのRemo氏によるチュートリアルを翻訳し、改変したものです。原文はこちらです。Thanks Remo!
2014/5/22 現在コード部分が消えています。修正を行いますので、しばらくお待ちください。参考に、完成版 zip ファイルをダウンロードして参考にしてください。
concrete5 オリジナルテーマのつくり方
concrete5 Tutorial 1 From codeblog
目次 (クリックすると該当記事へジャンプします。)
1. テーマの構成要素
2. レイアウト構造
4. ヘッダーとフッター要素
5. サムネイルと説明書き
6. インストール
7. クイック リファレンス
はじめに
このチュートリアルでは、既に制作した HTML 、 CSS のテンプレートを concrete5 のテーマに変換するためのやり方を紹介します。
前提として、 HTML と CSS の基礎知識が必要です。しかし PHP のコードは全て解説しますので PHP の経験は必要ありません。
このチュートリアルでは、以下のサンプルファイルを使いますので、ダウンロードしてお使い下さい。また、このページの最後では、完成版のダウンロードもすることができます。
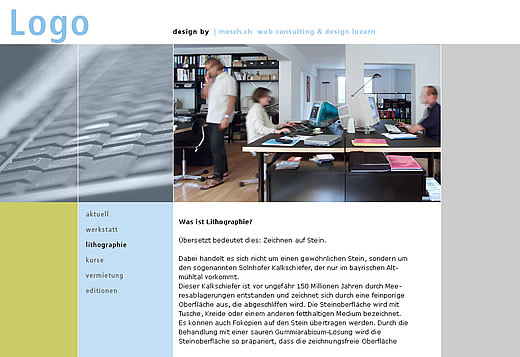
HTML / CSS のサンプル元ファイル
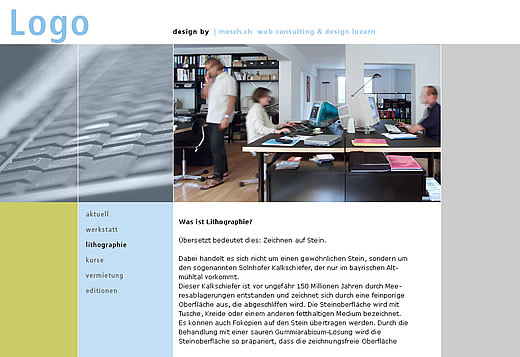
変換作業を終えたテンプレートファイル
これが、今回のチュートリアルで紹介したテンプレート変換後のファイルです。

次に、 HTML/CSS でつくったこのレイアウトファイルを、 concrete5 用テーマに変換するポイントを追って行きます。
1.テーマの構成要素
オリジナルなレイアウトを実現するためには、concrete5のテーマの仕組みを理解することが必要です。
そこで最初に、テーマを構成する全要素を概観してみます。
すべてのファイルの文字エンコーディングをUTF-8に設定して下さい。そうでないと文字化けの原因となります。

テーマ保存場所
テーマは、以下の様にフォルダーを作成し、 その配下にファイルを保存します。フォルダー名は、半角英小文字数字のみで空白は認められません。
/themes/[テーマハンドル]/
マーケットプレイスからダウンロード・自動インストールされたテーマ
マーケットプレイスのテーマ関連ファイルは
/packages/[パッケージハンドル]/themes/[テーマハンドル]/
に保存されています。これらのテーマファイルは絶対に変更しないでください。変更したい場合は次項をお読みください。
デフォルトテーマ保存場所
concrete5 デフォルトのテーマは、
/concrete/themes/[テーマハンドル]/
というフォルダー内にファイルが保存されています。また、自動アップグレードした concrete5 サイトは、デフォルトテーマは
/updates/【バージョン番号】/concrete/themes/[テーマハンドル]/
に保存されます。これらのテーマファイルは絶対に変更しないでください。変更したい場合は次項をお読みください。
既存テーマのカスタマイズについて
- concrete5 にデフォルトでインストールされているテーマ
- 以下のディレクトリーに配置してある、デフォルトテーマは
- /concrete/themes/【テーマ・ハンドル】/
- /updates/【バージョン番号】/concrete/themes/[テーマハンドル]/
- に保存されます。それらのテーマファイルをカスタマイズしたい場合、まず、すべてのファイルを
- /themes/【同名テーマ・ハンドル】/
- ディレクトリーにコピーしてから変更を施してください。そうしないとアップグレード時に問題が発生します。
- 以下のディレクトリーに配置してある、デフォルトテーマは
- マーケットプレイス・テーマのカスタマイズ
- マーケットプレイスのテーマは
- /packages/[パッケージハンドル]/themes/[テーマハンドル]/
- に保存されます。それらのテーマファイルをカスタマイズしたい場合、まず、すべてのファイルを
- /themes/[テーマハンドル]/
- に移動してカスタマイズを行ってください
- マーケットプレイスのテーマは
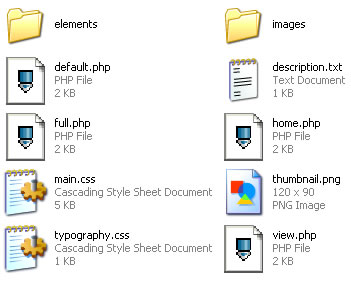
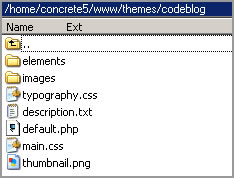
構成ファイル
テーマ設定用ファイル(必須)
- description.txt
- concrete5 用テーマに、識別用の名前と短い説明を書いておくためのテキストファイルです。
- thumbnail.png
- プレビュー用の縮小画面を120×90ピクセルのPNG形式の画像として用意します。
テーマファイル(必須)
- default.php
- 特定のページタイプを持たないページ作成用の既定ファイルです。
- view.php
- 「シングルページ」やアプリケーション用のレイアウトファイルです。
- typography.css
- 記事ブロックエディター「TinyMCE」で使用されるCSSファイルです。
- main.css
- 上記以外のCSS定義をここに。これはファイル名を変更しても構いません。
ページタイプ用テーマ (オプション)
以下のファイルを制作すると、デフォルトのページタイプと連動します。このチュートリアルでは紹介しませんが、以下と同名のファイルを作成すると、デフォルトのテーマに保存されているページタイプを適用出来るようになります。
- home.php
- ホームページに適用されるテンプレート。これがなければ、default.php が適用されます。
- full.php
- 「full(全幅)」というページタイプを選んだ時に使われるレイアウトファイルです。
- これがなければ、default.php が適用されます。
- left_sidebar.php
- 「左サイドバー」というページタイプを選んだ時用のレイアウトファイルです。
- これがなければ、default.php が適用されます。
また、上記以外でも、任意のファイル名(例「news.php」「product.php」)のテーマファイルを作成し、ファイル名と同じページタイプ・ハンドル名(例「news」「product」)を設定すると、そのページタイプを表示させる場合は、これらのテーマ php ファイルが読み込まれます。
* ページタイプの誤解
concrete5 デフォルトインストールのページタイプには「左サイドバー」「full(全幅)」という名づけされているので、デザインを決めるためのものだと誤解されますが、ページタイプは「お知らせ」「製品紹介」など、サイト内でページがどういう種類(タイプ)かを決めるものです。詳しくは下書きとページタイプの仕組みを御覧ください。
ディレクトリー (オプション)
concrete5 では、以下のディレクトリーを作成する必要はありませんし、別の名前でディレクトリーを作成されても構いませんが、今回は、 concrete5 で最も一般的に行われている方法を元に紹介して行きます。
- elements
- ヘッダーやフッター等を共通にしたい場合、このディレクトリー内に phpファイルを配置します。
- 例:/themes/テーマハンドル/elements/header.phpの
- elementsディレクトリーは必須ではありません。
- ヘッダーやフッター等を共通にしたい場合、このディレクトリー内に phpファイルを配置します。
- images
- backgroud image(背景)のような、編集不必要な画像をテーマに配置するとき、このディレクトリ以下にすべて保存するようにします。
- images ディレクトリーは必須ではありません。
2.レイアウト構造
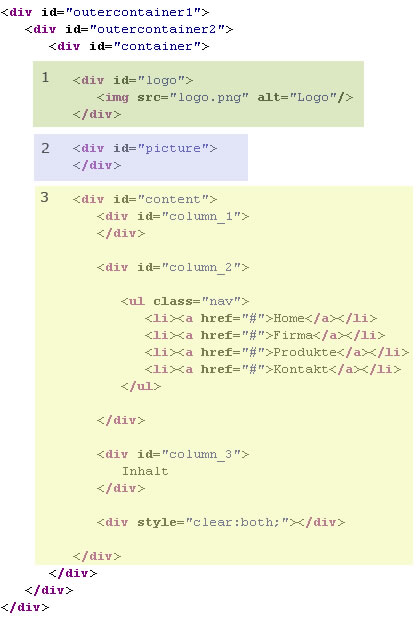
最初に示したレイアウト例を、もう一度見てみましょう。

当チュートリアルは、このレイアウト例を使って進めていきます。
::::::::::::::::::::::::::::::::::::::::::
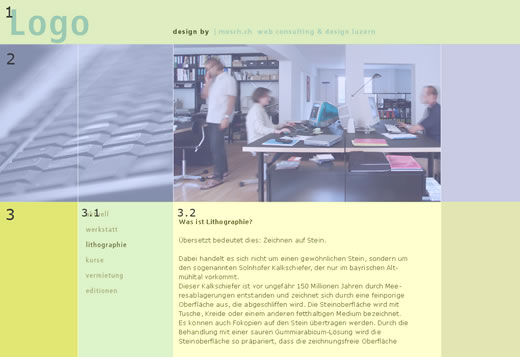
さて、このレイアウトは、1.「ロゴ」と、2.「画像」と、3.「メニュー」部分と「文章」部分とに分かれたコンテンツ、という3つの部分で構成されています。

HTMLの構造は以下のようになっています。

これを基に、concrete5で編集可能な、【3.1】に「オートナビブロック」と、【3.2】に「コンテンツブロック」を追加できるようにしたいと思います。
次のステップでは、そのためのPHPコードをこのHTMLコードに挿入してみましょう。
3. テーマのテンプレートファイルを作る
ディレクトリー作成とファイルの移動
まず、「images」「elements」ディレクトリーを作成。そして、画像ファイルを「images」ディレクトリーに移動させます。
main.cssファイルを作成
まず最初に、「main.css」ファイルを作成します。
今回は、main.cssに全てのルールを記述します。「layout.html」のヘッダータグにあるCSSの記述を全てコピー&ペーストして「main.css」という名前で新規作成して下さい。
concrete5 テーマ用に、全ての画像を「images」フォルダーに保存したので、cssの定義を最初のものから二か所修正します。「background.png」を「images/background.png」に、「picture.jpg」を「images/picture.jpg」にします。これで、main.cssの作成は終わりです。
*「typography.css」は、ページ下のダウンロードパッケージに concrete5 デフォルトの「typography.css」を同梱しました。詳しくは今後、別チュートリアルで説明する予定です。(英語チュートリアルはこちら)
*背景色が黒色なテーマは「typography.css」でも、ページの背景色を指定する必要があります。
default.php を作成
では、実際のテーマテンプレートを、default.phpというファイル名でつくって行きます。中身は、オリジナルのhtmlとほとんど変わりません。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); $this->inc('elements/header.php'); ?> <div id="outercontainer1"> <div id="outercontainer2"> <div id="container"> <div id="logo"> <img src="<?php echo $this->getThemePath()?>/images/logo.png" alt="Logo"/> </div> <div id="picture"> </div> <div id="content"> <div id="column_1"> </div> <div id="column_2"> <?php $menu = new Area('Menu'); $menu->setBlockLimit(1); $menu->display($c); ?> </div> <div id="column_3"> <?php $content = new Area('Content'); $content->display($c); ?> </div> <div style="clear:both;"></div> </div> </div> </div> </div> <?php $this->inc('elements/footer.php'); ?>
ページ冒頭に PHP 命令文を記述
まず、一番最初の4行に、以下の記述をします。
<?php defined('C5_EXECUTE') or die(_("Access Denied.")); $this->inc('elements/header.php'); ?>
・1行目に、PHPの書式が始まるという呪文を記述します。
・2行目は、concrete5 のプログラムでないと、ファイルを直接開けないようにするための呪文みたいなものです。
・3行目は「elements/header.php」のファイルをここに含めるという命令で、ヘッダーをもたせるためのものです。ヘッダーについては後で詳しく説明します。
・4行目に、 PHP の命令文が終わり、普通の HTML に戻るという記述を加えます
テーマ内の画像などの URL をテンプレートの URL に変更
6~40行目でレイアイトの指定をしています。
普通の HTML の構造にどのサイトにインストールされても、ファイルの保存先がきちんと反映されるようにPHP命令文を加えて行きます。
このテンプレートでは、11行目に画像が1つだけ使われているので、そこに PHP 命令文を記述します。
<img src="<?php echo $this->getThemePath()?>/images/logo.png" alt="Logo"/>
上記のように、
<?php echo $this->getThemePath()?>
という命令文を加えます。これは、テーマが保存されているパスをそこに挿入するという命令です。つまり、この他にも画像やファイルを読み込ませたいと思われている方は、URLの部分に上記の命令を加えることになります。
エリアの指定
22~25行目で、 concrete5 が編集出来るエリアを指定します。まず最初は「Menu」エリアです。
編集可能エリア(ブロック挿入可能部)を定義したphpコードです。
<?php $menu = new Area('Menu'); $menu->setBlockLimit(1); $menu->display($c); ?>
「column-2」というCSSのIDの中に「header nav」エリアのコンテンツを表示させるという指定をしています。
メイン部分のエリアを作成
29~32行目は、コンテンツを挿入するための2つ目のエリアです。
<?php $content = new Area('Content'); $content->display($c); ?>
フッターを読み込む指定
42~44行目で後述の「elements/footer.php」を読み込むという命令文を加えます。
<?php $this->inc('elements/footer.php'); ?>
view.php を作成
今回のチュートリアルでは、詳しい説明は省きますが、「view.php」では、普通のテンプレートではなく、「シングルページ」や将来公開される大掛かりなアプリケーションを表示させる時に使用するテンプレートです。ですので、エリアを指定するのではなく、メインコンテンツを表示させる場所に以下の命令文を記述します。
このコードは、5.3.0 以降でサポートされている「公開プロフィール」や、大掛かりなアプリケーションのコンテンツを表示させる所を指定するコードです。今回は詳しい説明を省かせていただきました。ページ下の完成版に「view.php」を同梱しました。
また、普通にエリアを含める事も可能です。今回のパッケージでの「view.php」には、【3.1】の「Header Nav」というエリアを残し、【3.2】の「Main」エリア部分を、このシングルページ用に当てはめる事にします。
4. ヘッダーとフッター要素
普通、どのウェブサイトでも、ヘッダーの部分とフッターの部分は同じような表示をします。ですので、「elements」ディレクトリー内に、「header.php」と「footer.php」テキストファイルを作成します。(elementsディレクトリ内にからなずつ来る必要はありませんが、concrete5では一般的にelementsディレクトリ内に制作します。)
「header.php」を作成
「header.php」 ファイルには、concrete5の特別な説明書きを含める必要があります。今回はコピー&ペーストのみで大丈夫です。
1行目の「defined('C5_EXECUTE') or die(_("Access Denied."));」も「default.php」と時と同じように、 concrete5 がアクセスした時のみ、このファイルが読み込まれるようにするための呪文です。
6行目の「Loader::element('header_required');」は、 concrete5 が使用する Javascript や CSS ファイル、セッション情報やその他の設定を読み込ませるための呪文です。
8〜9行目で、先ほど作成した2つのCSSファイルを読み込ませる「echo $this->getStyleSheet('main.css')」「echo $this->getStyleSheet('typography.css')」という記述をしています。
「footer.php」を作成
「footer.php」も今回はコピー&ペーストのみで大丈夫です。
3行目の「Loader::element('footer_required');」は、ツールバーやアクセス解析コードを埋め込むための重要なコードです。
5.サムネイル(縮小画像)と説明書き
これでもうほとんどの重要なファイル群は出来上がりました。後は、作成したテーマが concrete5 の管理画面で見栄え良く確認できるようにしてみましょう。
photoshop等でレイアウトを開き、120×90ピクセルで小さな画像を作成し、「thumbnail.png」というファイル名のPNG形式画像をフォルダーに保存します。この画像が管理画面で表示される画像になります。

「description.txt」テキストファイルを作成
また、「description.txt」(説明)と呼ばれるテキストファイルを作成します。最初の行にはテーマの名前を書き、2行目には解説を書きます。
6.インストール
これで必要なファイルは全て作成しました。さあ、作成したテーマをインストールしてみましょう。
concrete5 をインストールしたディレクトリに「themes」というフォルダーがあるので、フォルダーを丸ごとアップロードします。

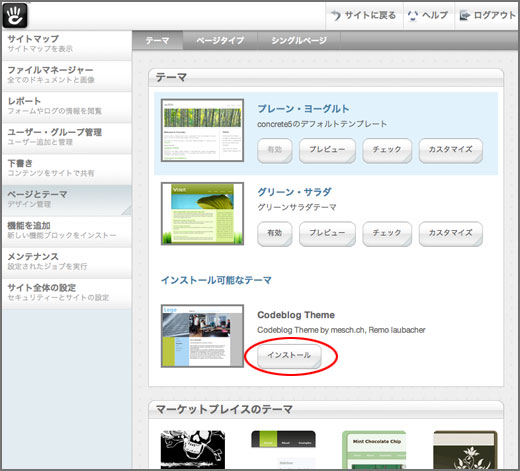
そして、管理画面にログインして、「ページとテーマ」を開きます。

そして、「インストール」をクリックし、確認画面を待ちます。
もし新しいテーマを既定のテーマにしたい場合は、「有効」をクリックしてください。すると全てのページがこの新しいテーマにセットされます。
変換作業を終えたテンプレートファイル
これが、今回のチュートリアルで紹介したテンプレート変換後のファイルです。
7. クイックリファレンス
上記の PHP 命令文の他に、知っておきたいコードを並べておきます。
デフォルトテンプレートに使われているエリア
concrete5 のデフォルトのテンプレート「プレーンヨーグルト」には、
- Header Nav - オートナビブロックに、「header menu」とカスタムテンプレートを適用したメニューを表示
- Header - トップの画像
- Main - メインコンテンツ
- Sidebar - サイトバー
というエリアが指定してあります。これらのエリアをテンプレートに入れずに独自のネーミングをされても構いません。ただし、他のテンプレートとの互換性がなくなり、テーマを変えたとたんに、ブロックがページから消えてしまいますので、これらを優先的に使用される事をお勧めします。
ということで、上のチュートリアルでは、「Header Nav」と「Main」のエリアを作成しましたが、「Header」と「Sidebar」のエリアを作りたい場合は・・・。
Header エリア
Sidebar エリア
を、レイアウトの該当箇所に挿入して下さい。
