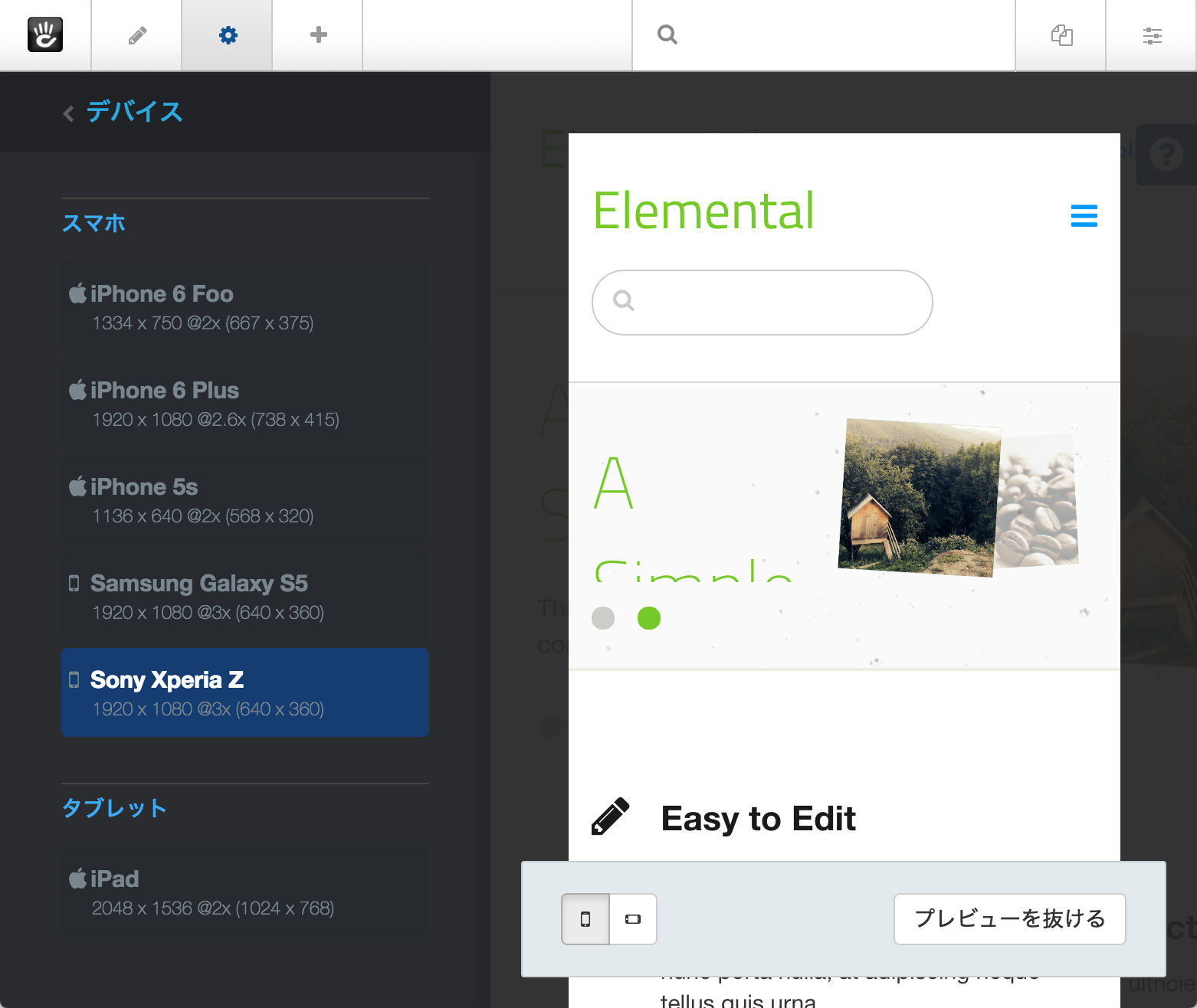
モバイルプレビューで選択できるデバイスを変更する
application ディレクトリでオーバーライドした設定ファイルから変更することができます。デフォルト設定は concrete/config/devices.php に PHP の配列で書かれています。デフォルト設定の一部を上書きしたり、デバイスを追加することができます。
下記は iPhone 6 の名前を変更し、Xperia Z を追加した例です。
application/config/devices.php
<?php
use Concrete\Core\Device\DeviceInterface as DeviceType;
return array(
'iphone6' => array(
'name' => 'iPhone 6 Foo',
),
/** Xperia Z, 1920x1080 @3x */
'xperiaz' => array(
'type' => DeviceType::MOBILE,
'name' => 'Sony Xperia Z',
'class' => '\Application\Src\Device\Sony\Xperia\XperiaZDevice',
'width' => 1920,
'height' => 1080,
'pixel_ratio' => 3,
'default_orientation' => 'portrait',
'agent' => 'Mozilla/5.0 (Linux; U; Android 5.0.2; de-de; SGP612 Build/23.1.A.0.690) AppleWebKit/537.16 (KHTML, like Gecko) Version/4.0 Safari/537.16'
),
);
上記の設定ファイル中で指定されている XperiaZDevice クラスは、application/src/Device/Sony/Xperia/XperiaZDevice.php に設置します。内容は、他の concrete/src/Devices ディレクトリ内のファイルを参考にしてください。基本的には、デバイスプレビューの外側のdivタグを指定する形になります。iPhoneなど標準のモバイルプレビューに含まれるデバイスの画像はconcrete5に同梱されていますが、追加デバイスの画像は、別途用意したうえで、このクラスで指定したclassの背景としてcssで指定してください。
<?php
namespace Application\Src\Device\Sony\Xperia;
use Concrete\Core\Device\Device;
class XperiaZDevice extends Device
{
public function getViewportHTML()
{
return '<div class="ccm-device-xperiaz"><iframe class="ccm-display-frame"></iframe></div>';
}
}