アドオン「Designer Content」の使い方(無料で便利)
Concrete5ではエリアに対して、ブロックを積み上げていきますが、標準で用意されている
ブロックでは物足りず、自分でブロックを作る方もいらっしゃるかもしれません。
※例えば、お客様自身にブロックを積み上げてもらう場合に、HTML形式で入力して頂くのは煩いのでテンプレートを用意して記入して頂く場合など。
しかし、ブロックを自作で作るにはある程度のPHPの知識とConcrete5の仕組みを必要があり、ハードルが高いのではないかと思います。
そこで、今回は簡単にブロックを自作できるアドオンを紹介します。その名も「Designer Content」といいます。
アドオンのインストール方法は追加テーマや拡張ブロックのインストール方法を参照してください。
また、Designer Contentのダウンロードは、こちら
簡単にインストール方法を書くとDesignerContentのダウンロードへ行くと本家サイトへ移動。
そこから、画面下のあたりにある "Download Archive"をクリックし、ダウンロード。
ダウンロード後に解凍したファイルを[サイトURL]/packages/]の下へコピーし、
管理画面>機能を追加を選択するとインストールできます。
もちろん、マーケットプレイスからのインストールもできます。
Designer Contentを使ってのブロックの作成
まず、ブロックを作成します。
管理画面>ページとテーマへ移動
真ん中の上部にDesigner Contentという表示があるはずなので、そちらをクリックすると以下の画面が表示されます。
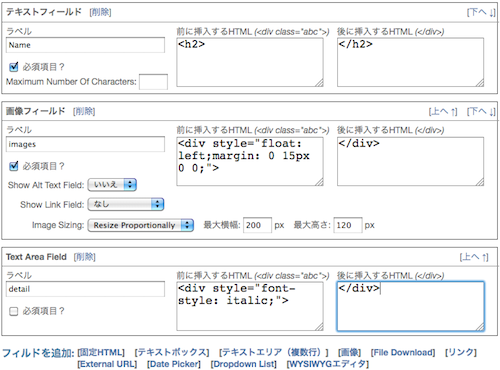
まずは、ブロックの説明文を記入していきます。

次に、フィールドを設定します。
欲しい項目を一番下のフィルドから追加を選択して、ブロックを作成ボタンを押下すると、新規ブロックが作成できます!
※使いたい項目は、自分でいろいろ試してみてください!
!注意点
1回ブロックを作成すると、フィールドの編集ができません!!

新規ブロックを作成後は、通常通りにブロックを追加するだけです。
編集モードにて、ブロックを積みあげたい場所でブロックを追加を選択。
一番下にDesignerContentで追加したブロックが表示されているはずなので、そちらを選択(ブロック名が表示されています)

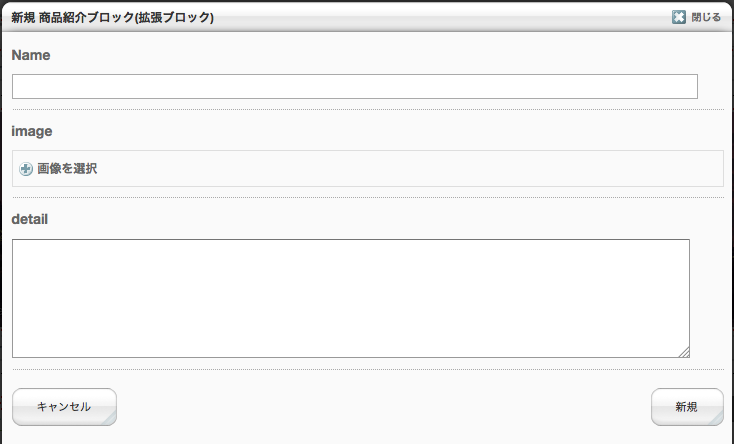
ブロック選択後は、DesignerContentブロック作成時に指定したフィールドに沿って
入力するフォームが出てきます。

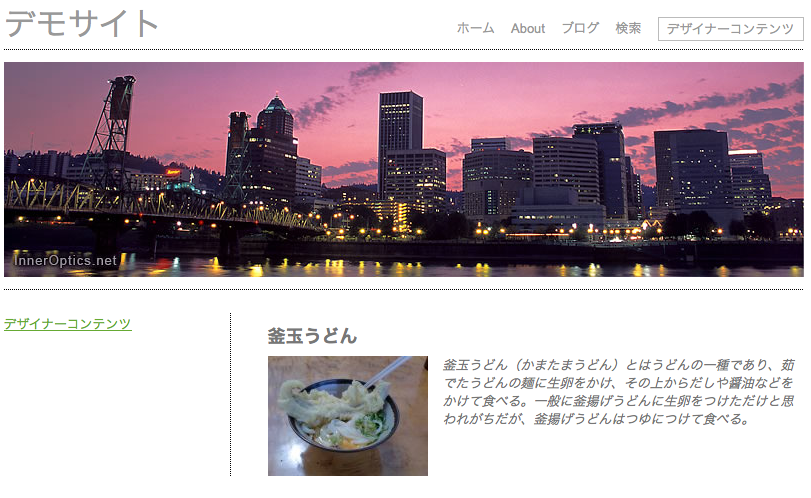
先程作成したフィールドを入力していくと結果が表示されます!

同じフォーマットで入力することが可能なので、以下のようにどんどん追加可能です。

DesignerContentにて作成されたブロックは、[サイトURL]/blocks/]に保存されます。
CSSの変更等もこちらで行えます。
ブロックを削除する時
管理画面>機能を追加へ移動
拡張ブロック一覧に先ほど追加したブロックがあるので、編集ボタンから削除可能です。
他にも多彩な使い方もできる汎用性のある素晴らしいアドオンなので、ぜひ使ってみてください!
