新規ページ作成方法
concrete5 のサイト構造は、ブログCMSなどのように、ページにカテゴリー等の属性を与え、大量に生産する方式ではなく、「ホーム」ページを大元の親ページとした、ツリー構造を基本としています。

ということで、新たにページを作成する際、「親ページ」を指定することで、ツリー構造のどの部分に属するページ(子ページ)を新規作成するかを指定するステップから行います。
1. ログイン
編集権限を持つadmin等のIDでログインします。
ログインのアドレスは、
[concrete5サイトのURL]/index.php/login
となっています。
2a. 追加したいページの親ページとなるページを訪れる
concrete5 では、新規ページを作成する上で、2つの方法があります。1つは、親ページとなるページから行う方法と、[管理画面] - [サイトマップ] から行う方法です。
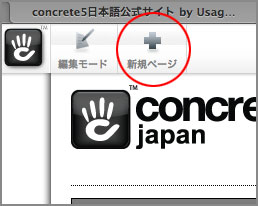
親ページとなるページから追加する方法は。ログイン後に、親ページとなるページ (*1) に普通に訪れ、画面上部のツールバー上で「新規ページ」ボタンをクリックします。

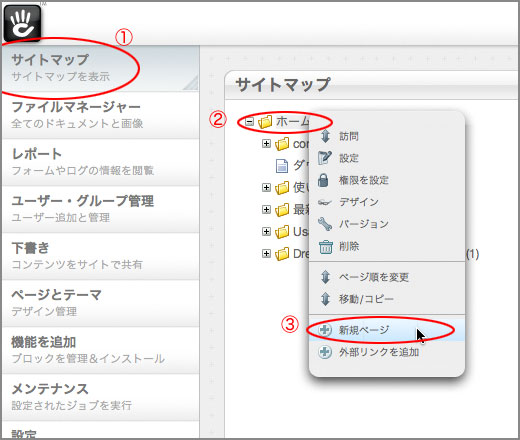
2b. 管理画面のサイトマップからページを追加する
1. [管理画面] - [サイトマップ] に行きます
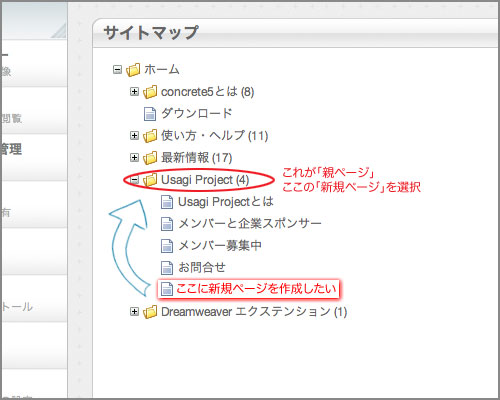
2. 親ページ (*1) をクリックします
3. 「新規ページ」を選択します

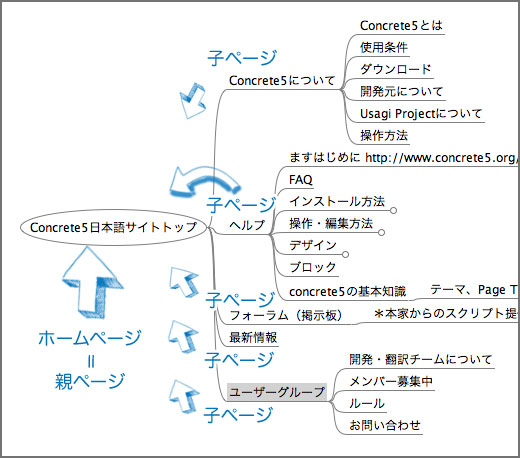
(*1)「親ページ」「新規ページ」相関関係の図解
新規ページを作成するときに「親ページ」を選択しなければいけないというコンセプトが、分かりにくい方の為に、以下の図を用意しました。

というふうに、新規ページを作成したい場所の上層ページが親ページとなり、新規ページはその親ページの子ページとなります。
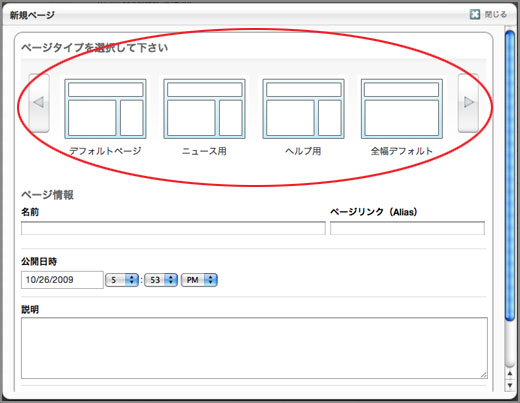
3. ページタイプを選択
新規ページを押すと「ページタイプ」を選択し、ページの基本情報を入力するページが現れます。

はみ出し情報「ページタイプ」とは:
「ページタイプ」とは、サイトのページ種類のようなものです。
「管理画面」-「ページとテーマ」-「ページタイプ」から設定をする事が出来、デフォルトのブロックを事前に設置することができます。
例えば、この concrete5 日本語サイトの「ニュース用」ページタイプは、ヘッダーナビエリアにオートナビブロック、サイドバーに最新情報ページ以下のページリストブロックをデフォルトで設置しています。
またテーマ内にページタイプのハンドル名と同名のファイルを用意し、HTMLやCSSを変えレイアウトを変更したり、エリアの数を変えたりする事が出来ます。
詳しくは「下書きとページタイプの仕組み」をご覧下さい。
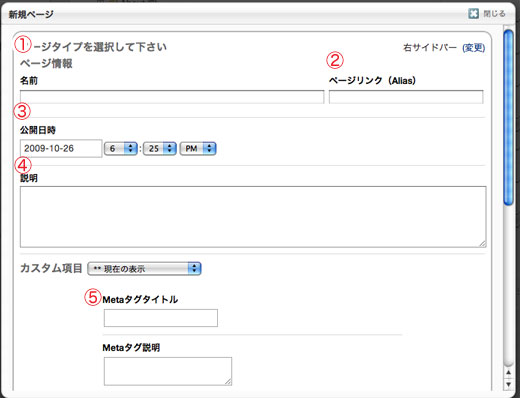
4. ページの基本情報を入力
ページタイプを選択し、ページの基本情報を入力して行きます
- 名前
- ページの名前
- ここに設定された名前が「オートナビ」ブロック「ページリスト」ブロックに表示されます
- デフォルトではHeader内、METAタイトルにもなります
- ページリンク(Alias)
- ページのアドレスとなります
- 現在のところ、半角英数字と ハイフン ( - ) と下線 ( _ ) しか使用する事が出来ません
- 公開日時
- この公開日時が、ページリストやRSSでの公開日時になります
- ページリスト等で、日付で並び順を決める設定をした時の基準になります
- この公開日時は実際の公開日時の設定とは関係ありません。ページの予約公開や予約閉鎖をされたい方は「上級権限モードの使い方」を参考にして下さい
- 説明
- ページに関する簡単な説明を入れます
- ここの説明が「ページリスト」ブロックの説明として、「ページブロック」中のRSSフィード機能のRSSの説明として表示されます。
- デフォルトではHeader内 METAページ説明ともなります
- カスタム項目
- ここにデフォルト以外のいろいろな設定を加える事が出来ます
- Metaタグタイトル
- ここにページタイトルを入れるとHeader内の<title>が上書きされます
- 「ページリスト」「オートナビ」ブロックの名前は変更されません
- 検索エンジン等に「名前」で設定したページ名とは違うページタイトルを表示させたい場合はここに上書きしたいページタイトルを入力して下さい
- 普段は空白のままで結構です。
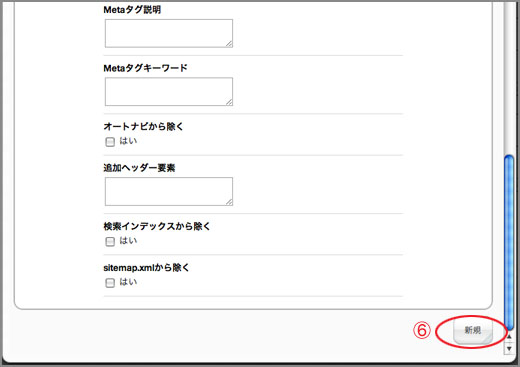
- Metaタグページ説明
- ここに文章を入れると、Header内の「<meta name="description" content="○○" />」が「説明」から上書きされます
- 検索エンジン等に「説明」で設定したページ名とは違うページ説明を表示させたい場合はここに上書きしたいページ説明を入力して下さい
- 普段は空白のままで結構です。
- Metaタグキーワード
- ここに文章を入れると、Header内に検索エンジン用の「<meta name="keyword" content="○○" />」が挿入されます
- オートナビから除く
- 「オートナビ」ブロックの一覧に載せたくない場合は選択して下さい
- 追加ヘッダー要素
- この他にも、<head>内に追加させたいHTMLタグがあれば、この中に記述して下さい。
- 検索インデックスから除く
- 検索ブロックから検索で、このページの内容を検索結果してほしくないページであれば選択して下さい
- sitemap.xmlから除く
- サイトマップから取り除く事により、検索エンジンに掲載する確率が低くなります。
- 「新規」ボタン:全てのページの基本情報の入力が終わったら新規ボタンをクリックして下さい

〜〜〜〜〜〜〜〜〜〜

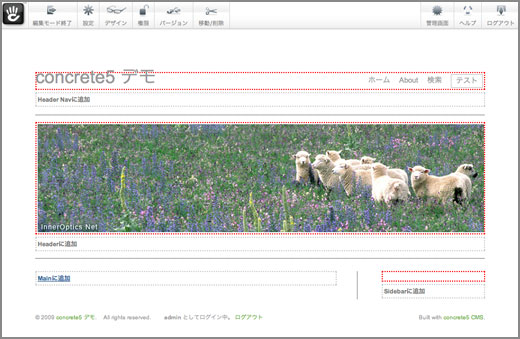
5. ブロック追加・編集作業を開始
新規ボタンを押すと、そのページタイプ・デフォルト状態の新規ページが表示されます。

デフォルトで設置されたブロックを編集したり、「○○に追加」リンクをクリックし、ブロックを追加して行って下さい。
